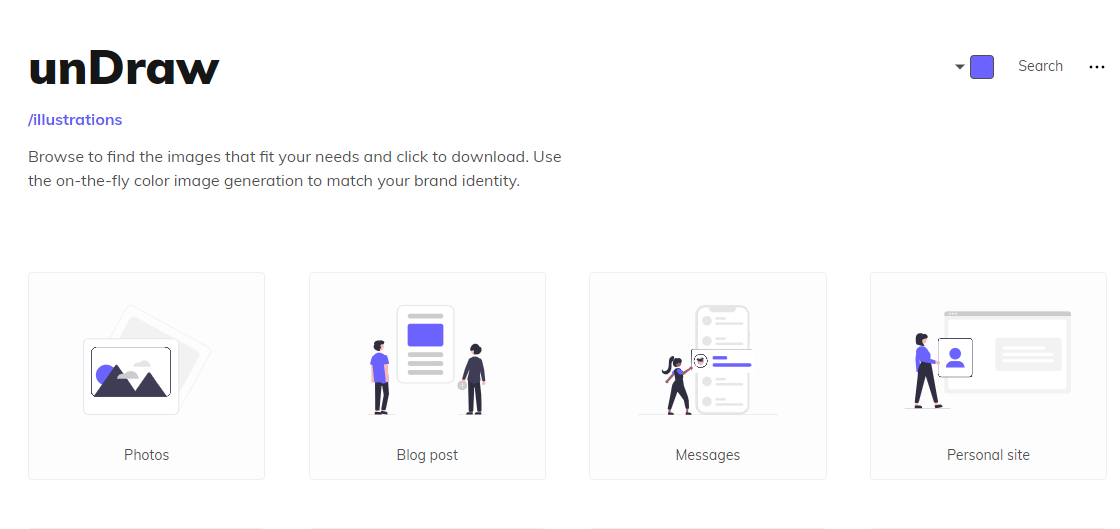
1. Undraw
Đây là một trang web tuyệt vời, nơi các front-end developer có thể tìm thấy những hình ảnh SVG phù hợp với nhu cầu của mình để sử dụng chúng trên trang web của bạn. Bạn cũng có thể tự động tùy chỉnh màu sắc để phù hợp với thương hiệu của mình và sử dụng nó như một hình ảnh bình thường, mã nhúng hoặc trực tiếp trong quy trình thiết kế của bạn.

Undraw cho phép bạn kết hợp hàng chục hình ảnh SVG mà không cần lo lắng về tốc độ và với khả năng nhúng chúng để giảm thiểu các yêu cầu, cho thời gian tải cực nhanh.
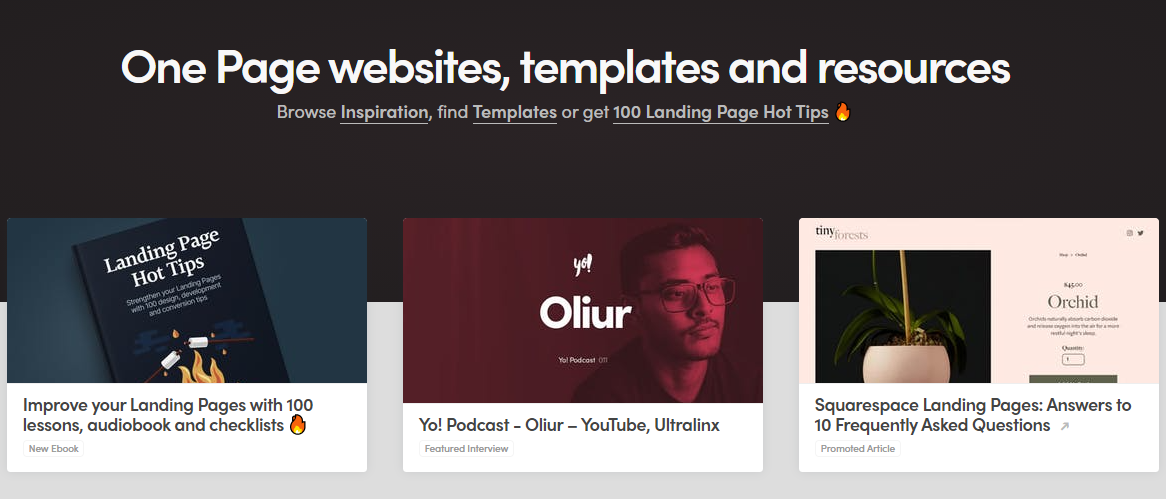
2. Onepagelove
Onepagelove là một trang web đơn không có các trang bổ sung như giới thiệu, nhóm hoặc dịch vụ . Tất cả nội dung nằm trong cùng một trang web, theo truyền thống trong bố cục cuộn dài. Trang web cung cấp cho bạn một loạt các chủ đề và mẫu với một số mẹo học tập trong phát triển giao diện người dùng.

Đó là một nơi tuyệt vời để các nhà phát triển front-end có thể lấy một chút cảm hứng. Họ cũng cung cấp cho bạn khả năng tải xuống các mẫu miễn phí nếu bạn muốn sử dụng chúng.
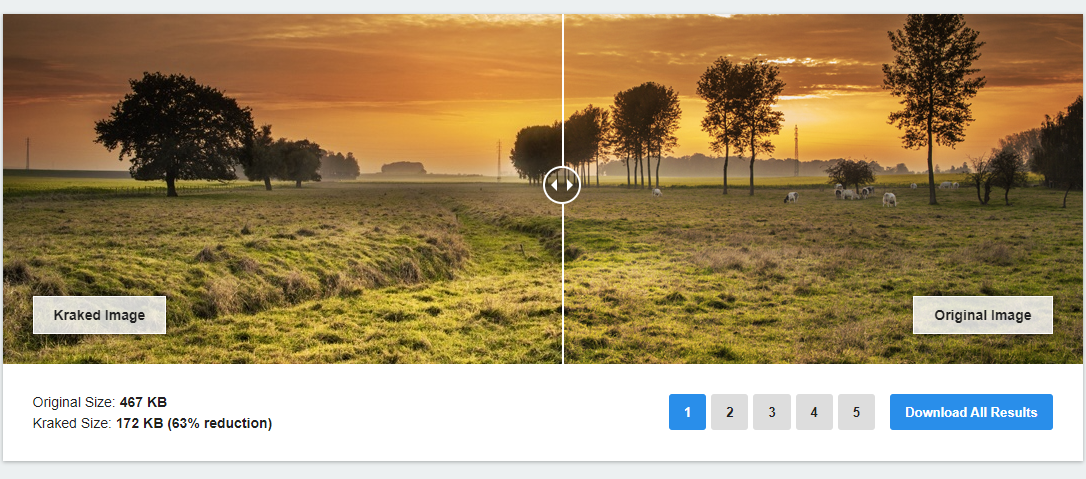
3. Kraken
Kraken là một trang web cho phép bạn nén và tối ưu hóa hình ảnh của mình để làm cho chúng có kích thước nhỏ hơn. Điều này có thể hữu ích cho hiệu suất và thời gian tải trang web của bạn. Đây là một công cụ tuyệt vời để tăng tốc ứng dụng và trang web của bạn.

>>> Xem thêm: Lộ trình học lập trình từ cơ bản đến nâng cao dành cho sinh viên và người đi làm
4. ParcelJS
ParcelJS là một gói ứng dụng web, nó là một trình biên dịch cho tất cả mã của bạn, bất kể ngôn ngữ. Trình gói bưu kiện lấy tất cả các tệp và phần phụ thuộc của bạn, hợp nhất chúng lại với nhau thành một tập hợp tệp đầu ra nhỏ hơn có thể được sử dụng để chạy mã của bạn. Nó cung cấp hiệu suất cực nhanh nhờ xử lý đa lõi và không yêu cầu cấu hình. Nó dễ sử dụng, không giống như Webpack hoặc các gói khác.

ParcelJS thực hiện nhiều nhiệm vụ cho quá trình phát triển của bạn như thu nhỏ các tệp của bạn để kích thước của chúng được giảm xuống nhằm làm cho ứng dụng của bạn nhanh hơn và dễ triển khai. Nó cũng được sử dụng để biên dịch các tệp Sass của bạn và hỗ trợ các tính năng JavaScript ES6 để các trình duyệt có thể hiểu cú pháp đó.
5. Animate.css
AnimateCss là một thư viện cung cấp cho bạn một bộ sưu tập các hoạt ảnh CSS trên nhiều trình duyệt mà bạn có thể sử dụng trong các thanh trượt, trang chủ và các dự án web khác của mình. Bạn có thể cài đặt nó bằng NPM hoặc chỉ bằng cách sử dụng CDN của họ trong HTML của bạn.

Nguồn: Medium


