
Code HTML5 - "Bom tấn" mới của ngành lập trình game hiện đại
1. HTML và HTML5 là gì?
1.1. Hiểu đúng về HTML và HTML5
HTML là gì? HTML được viết tắt từ "Hyper-Text Markup Language. Đây được coi là một loại ngôn ngữ chính của WWW - World Wide Web. Có thể dễ dàng nhận thấy rằng hầu hết các website được host trên mang đều được viết bởi những phiên bản của HTML.

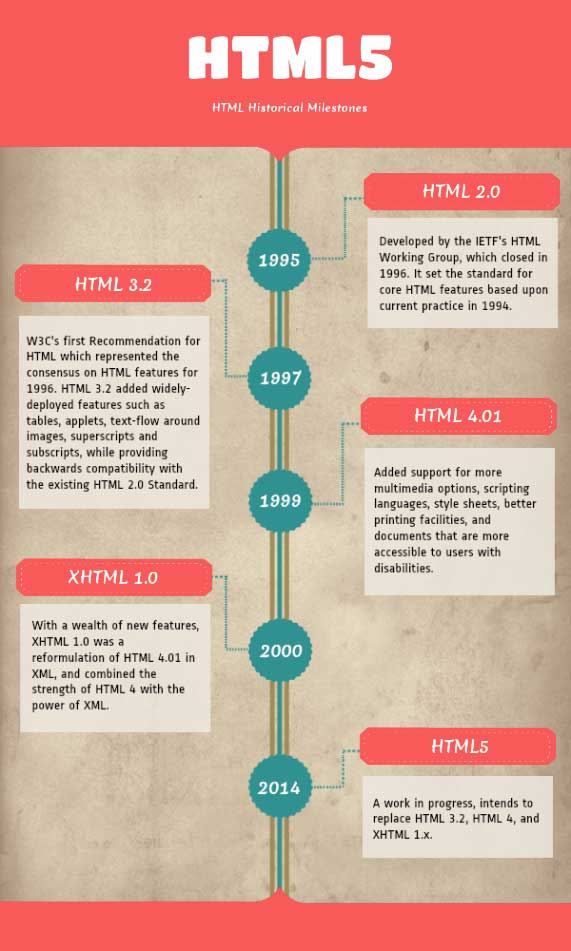
Ngược lại lịch sử, HTML được ra đời vào năm 1997 bởi W3C (World Wide Web Consortium). Như bạn đã biết, trình duyệt sẽ chịu trách nhiệm để reder một website thông qua các tags. Trong HTML thì các tags được dùng để định nghĩa cấu trúc văn bản. Có thể thấy rằng HTML là chuẩn duy nhất để phát triển web.
HTML được xây dựng, phát triển qua thời gian. Và mới nhất hiện nay là HTML5. Tất nhiên, HTML5 vẫn là ngôn ngữ markup chính. Nhưng HTML5 đã được bỏ sung thêm nhiều tính năng hơn "người anh" HTML. Bên cạnh đó, ở HTML5 đã xóa bỏ một số nghiêm ngặt thường thấy trong XHTML.
1.2. HTML và HTML5 khác nhau ở điểm gì?
Lĩnh vực nào cũng có sự đổi mới và phát triển. Lập trình cũng vậy. Không một ngôn ngữ nào có thể tồn tại mãi mãi mà không có những bản cập nhật mới. HTML cũng nằm trong số đó. Và code HTML5 được coi là phiên bản mới nhất của HTML.
>>> Kiến thức về game source code bạn không thể không biết nếu muốn trở thành lập trình viên giỏi!

MindX sẽ giúp bạn thấy được sự khác biệt giữa HTML và HTML5:
- HTML5 sử dụng web SQL databases, application cache để lưu dự liệu tạm. HTML chỉ có cache của trình duyệt là dùng được.
- HTML không cho phép Javascript chạy trong web browser (chạy trong interface thread của browser). HTML5 hỗ trợ cho Javascrpt chạy nền (nhờ vào JS web worker API)
- HTML5 không dựa trên SGML, vì vậy cho phép nó tăng luật parsing.
2. Code HTML5 có những ưu điểm gì?
"Sinh sau đẻ muộn", chắc chắn HTML5 sẽ có những tính năng vượt trội hơn các "anh em" của mình rồi đúng không? Có thể thấy qua rằng HTML5 sẽ muốn các lập trình viên của mình có nhiều hơn sự linh hoạt trong việc thiết kế website, lập trình game...
Code HTML5 có những cải tiến cơ bản dành cho các lập trình viên, cùng MindX tìm hiểu bạn nhé:
Elements
Elements trong HTML5 được cải thiện về mặt ngữ nghĩa. Cụ thể, để fix lỗi code "to enhance code insinuation", một số cải tiến đã được thực hiện cho vai trò ngữ nghĩa của một vài elements có sẵn. Một số các element div cũ đã được thay thế bằng các element mới như section, article, header, nav.

Persistent error handling
Bạn có thể thấy rằng hầu hết các trình duyệt đều hỗ trợ parse cho cấu trúc không chính xác của code HTML. Cụ thể, các lập trình viên khi gặp trình duyệt mới sẽ phải tự kiểm tra HTML trên trình duyệt đó để đảm bảo lỗi được xử lý bởi các kiến trúc khác nhau. HTML5 ra đời đã có sự đồng nhất về khả năng xử lý lỗi.
Tăng tính tương thích cho các ứng dụng web
Nếu tìm hiểu kỹ bạn sẽ thấy một trong số mục đích chính của HTML5 chính là cho phép trình duyệt xử lý như một nền tảng ứng dụng. Các lập trình viên sử dụng HTML5 đã được tăng quyền quản trị của hiệu năng website. Ngoài ra, với HTML5 bạn sẽ không phảu sử dụng JS/Flash vì các element đã hiện diện có khả năng thực thi tất cả các chức năng.
>>> Tham khảo ngay KHÓA HỌC LẬP TRÌNH WEB FULLSTACK CHẤT NHẤT
Xây dựng Web mobile dễ dàng hơn với Code HTML5
Hiện nay, sự phát triển của mobile đã ảnh hưởng rất nhiều đến ngành lập trình. Hầu như website nào được tạo cũng phải có phiên bản mobile. Trước đây, điều này làm các lập trình viên khá đau đầu. Tuy nhiên, HTML5 ra đời đã hỗ trợ rất nhiều cho di động.
Data Attributes được tùy chỉnh
Bạn sẽ rất khó thêm attributes ở các HTML trước. Nhưng dữ liệu data attributes trong HTML5 đã khắc phục được vấn đề này. Custom data cũng có thể được thêm vào. Điều này giúp các lập trình viên tăng cơ hội tạo cho một website tương tác tốt và hiệu quả cao hơn mà không cần phải tìm hiểu thêm server hoặc call ajax.

Tạm biệt cookies "thân yêu" nhé!
HTML5 có một sự nâng cấp cực kỳ "khủng" với local storage. Nếu như trước đây, bạn muốn lưu thông tin gì thì phải tạo cookies. Local storage object là một phần của global windows namespace và có thể được truy cập bất kỳ đâu thông qua script.
Canvas element
Đây là một trong những tính năng được "réo" nhiều nhất của HTML5.
Nếu bạn không phải lập trình viên, code HTML5 ra đời cũng mang lại cho người dùng những tính năng cực kỳ hữu ích như sau:
- Nhờ vào HTML5 mà mobile browser đã tốt hơn nhiều
- Sử dụng Javascript và MPEG4 liên kết với HTML5 để loại bỏ Adobe Flash
- Hỗ trợ video element và audio gốc
Có thể thấy, code HTML5 ra đời đã giúp học lập trình web, lập trình game khởi sắc hơn, giúp các lập trình viên dễ dàng thao tác hơn so với các đời HTML cũ.
3. Code HTML5 - Xu hướng của ngành lập trình game hiện đại
Code HTML5 ra đời không chỉ là một cuộc cách mạng lớn đối với ngành lập trình web mà nó còn ảnh hưởng rất nhiều đến ngành lập trình game hiện đại. Có thể thấy với sự ra đời của HTML5 và API đã từng bước thay thế các công nghệ như flash.

Không chỉ ứng dụng cho lập trình web, HTML5 còn được áp dụng để tạo ra các thư viện đồ họa, các ứng dụng đồ thị, lập trình game trong môi trường 2D và 3D như trên desktop thông thường.
Một điều đặc biệt dành cho cá claajp trình viên mảng game là HTML5, Javascript, CSS đã có thể được hoạt động trên desktop dưới dạng các widget, trên các thiết bị di động và bất kỳ thiết bị nào.
Lập trình game với HTML5 trong 2 tiếng, tại sao không? Với những tính năng nổi trội của mình code HTML5 đã giúp các lập trình viên xây dựng những game đơn giản chỉ trong chưa đầy 2 tiếng. Một điều mà ngỡ như không tưởng nếu sử dụng các đời HTML cũ.
Nếu bạn muốn tham khảo khóa lập trình web, hay các khóa lập trình khác, bạn hãy liên hệ ngay với MindX qua Hotline Hà Nội: 02477717888, hoặc TP.HCM: 028 777 17789 để được tư vấn tốt nhất.

